Overview
This website summarizes the work I’ve completed as a student working with the Processing Foundation through Google Summer of Code 2018.
First of all, I’d like to say HUGE Thanks to the Processing Foundation and to Google for making Google Summer of Code a reality for students like me. Specifically I’d like to thank my mentor Gottfried Haider for spending countless hours working with me on the style and content of Processing for Pi website and for giving me a new perspective on open source community. I feel like I’ve grown a lot as an engineer and as a contributor to the mission of Processing Foundation.
Google Summer of Code 2018 ran from May 14 to August 14 2018. In these three months I’ve worked with my mentor to create a brand new website and wrote a few comprehensive tutorials for using Processing (software) on Raspberry Pi single board computers.
The result of my work is hosted on Github and is accessible at Pi.processing.org:

History and Context
In April 2018 I’ve applied to work with the Processing Foundation by submitting a project proposal (you can read it here) for a set of tutorials covering various aspects of running Processing on Raspberry Pi.
The proposal was focused around developing comprehensive tutorials that lower the barrier to entry for people using Raspberry Pi and Processing together.
There’s an interesting story about how I discovered Processing Foundation as the organization that I wanted to partner with.
Results
The results of my work are the following:
- Github repository containing the website and the content for the website.
- Google Drive folder with a list of research materials I gathered while building the website.
Below I’ll briefly summarize the work I’ve done:
Website
I developed the website using a very fast static site generator called “Hugo”.
I’ve learned how to use Hugo, how to create a theme for it and how to populate content using this incredible static site development framework.
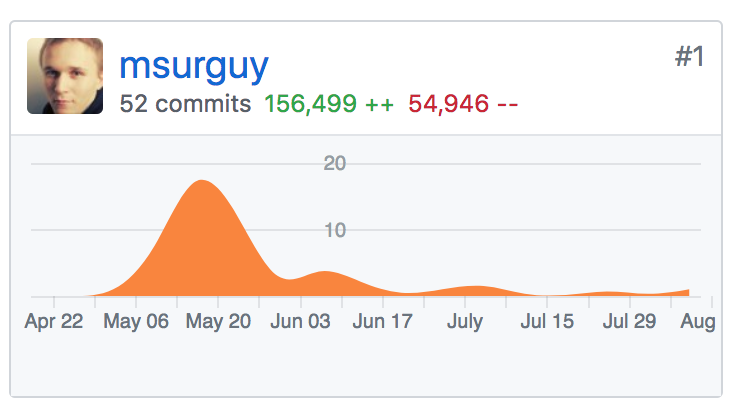
Here’s the breakdown of the code contributions for the site so far:

The work on the site consisted of:
- Choosing what website engine to use (build from scratch or use a framework)
- Creating a responsive layout and theme fitting the content and style of the site
- Creating unique shortcodes to enable a wide variety of content (code, diagrams, figures, tables, asides, etc)
Tutorials
I’ve written three tutorials so far on the following topics:
- Building a visual synthesizer (complete and publised)
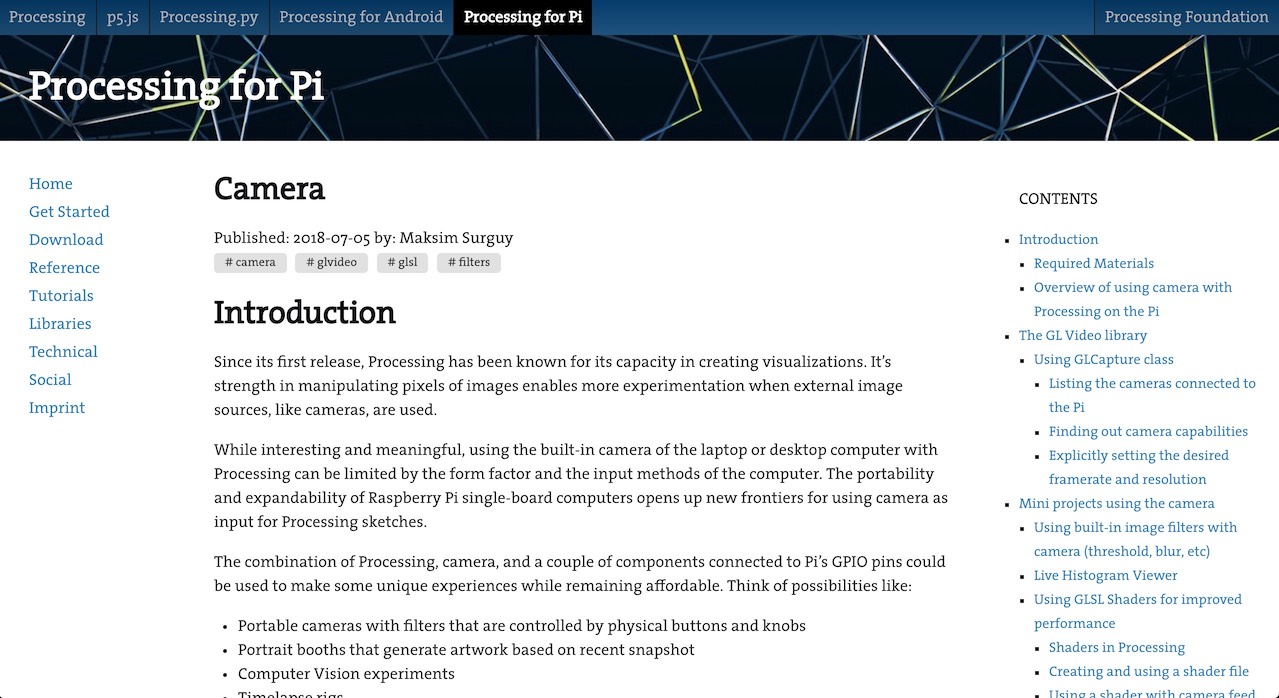
- Using Camera with Processing on the Pi (under review)
- Building a capacitive touch musical instrument (being rewritten)
In each tutorial, I’ve used various media to better convey the meaning to the reader:
- Text
- Video
- Screenshots
- Screen Recordings
- Schematics
- Diagrams
User Research
Before I made the layout, structure and the content for the website, I’ve worked with one of my classmates to do a great deal of user research to understand what people would need the most. We have captured the outcomes of that research in this report: https://drive.google.com/file/d/1FT_tDqWqY2RS66tmwVXCIke6VYXAW_6V/view?usp=sharing
Process
Here’s the progression of my process for this project:
- User Research
- Concept
- Static Site Generator Research
- Choice of Static Site Generator
- Create theme for the website
- Create SASS stylesheets
- Write Tutorial 1 (Visual Synthesizer)
- Write tutorial 2 (Capacitive touch instruments)
- Write Tutorial 3 (Using Camera)
Next Steps
What can be done in the future:
There are lots of features that can be added to the site:
- copy-to-clipboard button for all code
- multiple file code preview
- better mobile navigation
Also, many more tutorials and resources can be added the site!
Fin